Logo Formats: Print vs. Web
Your logo is the visual face of your brand, and ensuring it looks impeccable across various mediums is paramount.
When it comes to logo formats in print vs. web design, understanding the differences between them and how they best apply to your desired medium will critically impact the final result of your project. In this post, we’ll explore the distinctive features of these formats and why using logos designed for the web in print materials can lead to a degradation in quality.
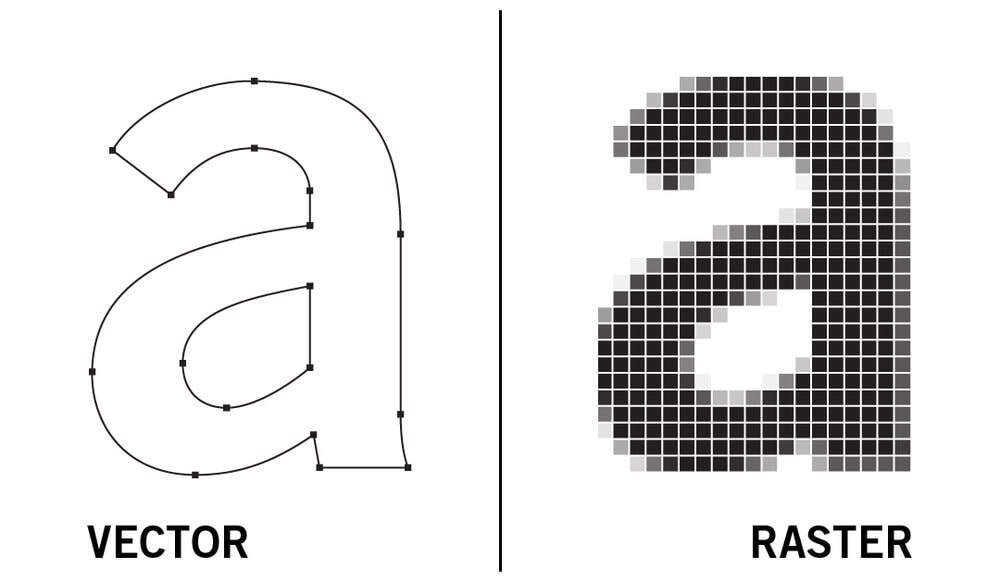
Rasterized vs. Vector Images: The Key Differences
Rasterized (Bitmap) Images:
- Web Graphics: Rasterized images, also known as bitmap images, are composed of pixels. This format is suitable for web graphics, where the resolution is typically lower. Common raster formats include JPEG, PNG, and GIF. These images are resolution-dependent, meaning they can lose quality when resized. We use these image types primarily in web because we can control the file sizes, ensuring that a web page loads quickly and promptly. Larger file types generally slow down website speeds.
- Logo Details: While raster images are excellent for intricate details and vibrant colors, they have limitations in scalability. Enlarging a raster logo for print can result in a loss of sharpness and pixelation.

Vector Images:
- Print Graphics: Vector images, on the other hand, are resolution-independent and are the preferred format for print. Formats like EPS (Encapsulated PostScript) and AI (Adobe Illustrator) are common in the world of vector graphics. Vectors use mathematical equations to define shapes, making them infinitely scalable without loss of quality.
- Logo Scalability: Vector logos are ideal for print materials such as business cards, brochures, or banners. Whether your logo is on a small business card, a large banner, or vehicle wrap, a vector format ensures that it remains sharp and clear.

Learn more about Vector Logos here:
Understanding Vector Logos: The Key to Versatile Branding
The Pitfalls of Using Web Logos in Print:
- Resolution Woes: Logos designed for the web are optimized for screen display, which typically operates at a lower resolution than print. Using a low-resolution logo in print results in a pixelated and blurry appearance.
- Color Discrepancies: Printers use a different color model (CMYK) than screens (RGB). Logos created for the web may not have the same vibrancy when translated to print. To maintain color accuracy, it’s crucial to have a version of your logo in the CMYK color space.
- Loss of Detail: Web logos may have intricate details that look sharp on a screen but can get lost in the printing process. Fine lines and small text may become indistinct or disappear altogether.

Best Practices for Logo Design Across Print vs. Web Platforms:
- Maintain a Vector Master: Design and keep a vector version of your logo as a master file. This ensures you have a high-quality source that can be adapted for any use.
- Export for Purpose: When exporting logos for web or print, use the appropriate file formats. For web, consider PNG or SVG; for print, use EPS or AI.
- Color Modes Matter: Understand the difference between RGB and CMYK color modes. Ensure your logo is available in both modes to maintain color accuracy.

Logo Formats: Print vs. Web Final Thoughts
In conclusion, the choice of logo format is not just a technicality; it profoundly impacts the visual representation of your brand. By understanding the key differences between print and web graphic formats, you empower your brand to maintain a consistent and professional image across diverse mediums.
What do we use to create logos and graphics for print and web? Learn more about Adobe Illustrator below:
To learn more about Qi Graphic Design’s logo design services, click below:


0 Comments